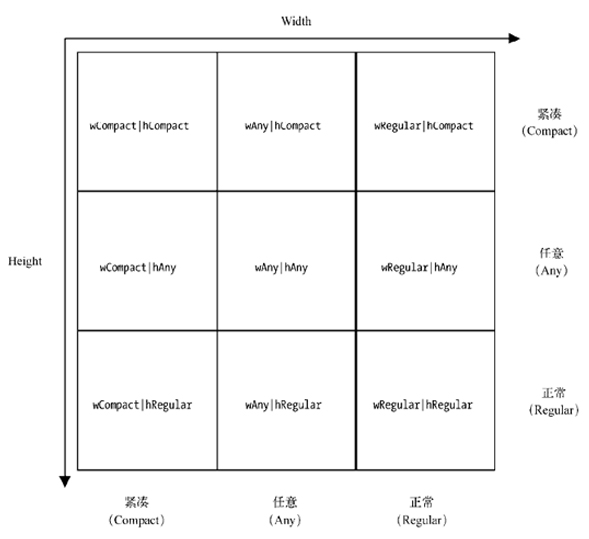
Size Class菜单是一个九宫格,可以组合出9种情形,每一种情形应对9种不同的布局。如下图所示,Size Class九宫格中有Width(宽)和Height(高)两个布局方向,坐标原点在左上角。Width和Height布局方向上还有3个类别:紧凑(Compact)、任意(Any)和正常(Regular)。所谓“紧凑”,就是屏幕空间相对比较小,如iPhone竖屏时,水平方向是“紧凑”的,而垂直方向是“正常”的,取值为wCompact | hRegular。而在iPhone横屏时,水平方向是“正常”的,而垂直方向是“紧凑”的,取值为wRegular | hCompact。在“紧凑”和“正常”之间的值是“任意”,“任意”一般用于iPad布局。
Size Class九宫格有9种组合,这9种组合用于解决所有的iOS 8多屏幕适配,那么具体有哪九种呢?下面南昌微信开发公司-易速网络就来跟大家介绍一下:
一、wCompact | hCompact:适用于3.5英寸、4英寸、4.7英寸的iPhone横屏情形。
二、wAny | hCompact:适用于所有的垂直方向是“紧凑”的情形,例如iPhone横屏。
三、wRegular | hCompact:适用于5.5英寸的iPhone横屏情形。
四、wCompact | hAny:适用于所有的水平方向是“紧凑”的情形,如:3.5英寸、4英寸、4.7英寸的iPhone竖屏情形。
五、wAny | hAny:适用于所有的布局情形,但这种情形是最后的选择。
六、wRegular | hAny:适用于所有的水平方向是“正常”的情形,如iPad横屏和竖屏的情形。
七、wCompact | hRegular:适应于所有的iPhone竖屏情形。
八、wAny | hRegular:适用于所有的垂直方向是“正常”的情形,如iPhone竖屏、iPad横屏和竖屏的情形。
九、wRegular | hRegular:适用于所有的iPad横屏和竖屏情形。

以上就是易速网络为大家介绍的Size Class 的九宫格详情,本文仅限内部技术人员学习交流,不得作于其他商业用途,希望此文对广大技人员有所帮助。原创文章出自:南昌微信开发公司-易速网络:http://www.esuseo.com
易速网站优化公司 » IOS开发中Size Class 的九宫格详解





