你有没有见过网页在关闭前向你显示确认对话框?这个行为有时候特别气人,特别是在你单击了对话框中的OK之后,它还会重复询问同一个问题的时候。
这正是你为了让目标继续停留在你可以控制的指定页面时所要做的。某些情况下,让勾连页面多停留几秒,就可以多执行一些命令模块。记住,要分秒必争,越长越好。
这个技术有赖于处理window对象的onbeforeunload事件,默认由以下条件触发。
触发unload事件:关闭当前标签页、整个浏览器,或打开别的网站。
调用window.close或document.close的时候。
调用location.replace或location.reload的时候。
以下是一个基本的实现,可以在除了Opera 12之前版本的所有桌面浏览器中工作,那么废话不多说,接下来江西网络公司-易速网络就来给大家介绍一下:

这个例子会覆盖已经注册onbeforeunload事件的代码,而执行dontleave函数。另外要注意,在IE中,cancelBubble及stopPropagation()函数会停止命令的传播,从而防止已有函数干扰新代码。根据已有JavaScript代码的复杂程度,可能取消事件冒泡对于提升性能也是有利的。如果有很多嵌套的元素,那么覆盖现有代码并阻止冒泡是个不错的选择。
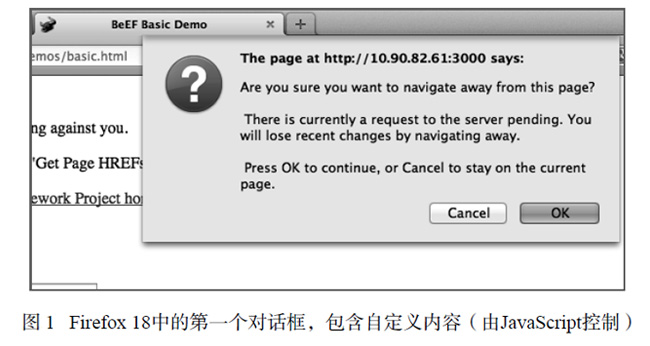
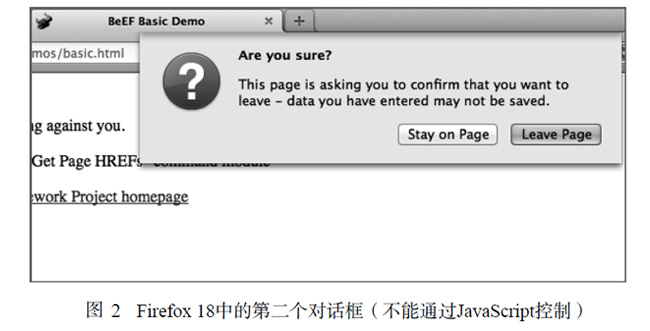
行为在不同浏览器中会有所不同。图1和图2展示了Firefox 18中的行为。如果受害人单击Cancel,那么第二个确认对话框会自动打开。如果受害人单击OK,那么会循环地重复显示该对话框。唯一可能离开当前页面的方法,就是单击图2中所示的Leave Page。


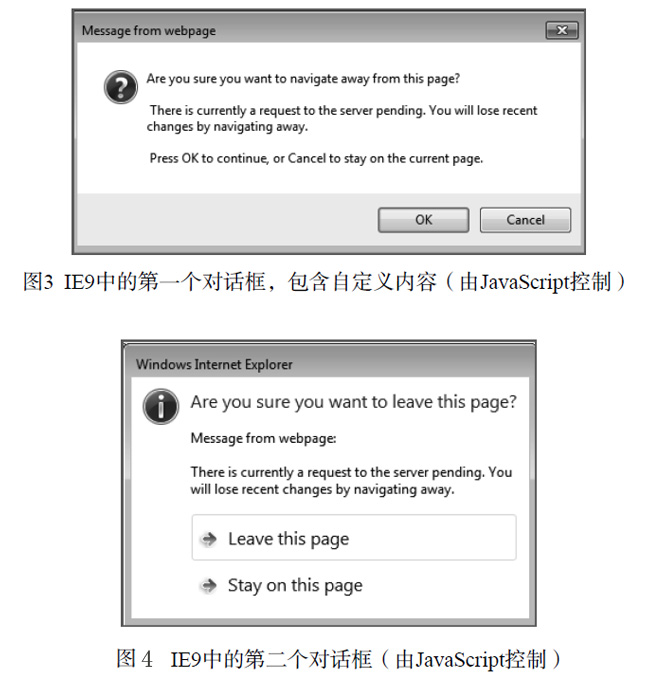
Windows 7中的IE9的行为也类似,只不过可以稍微多控制一些对话框文本,如图3和图4所示。图4所示的第二个对话框中的文本也可以自定义。但总体的行为与Firefox一样。

鉴于Firefox和Chrome中有限的消息自定义能力,应该只对IE使用onClose。
作为一种持久化的方法,使用这些事件可以多争取几秒钟的执行时间,但对于持续控制目标浏览器而言,这显然是不够的。以后还会为大家介绍底层弹出窗口技术,可以为持续控制勾连浏览器提供新的机会。当然,你也可以综合运用多种技术,同时使用自定义关闭事件处理程序。使用内嵌框架和弹出窗口,可以成功保持勾连,最大程度地为执行你的命令争取时间。
了解更多关于浏览器方面的技术,欢迎关注本公司网站动态。此外,易速网络做为一家优秀的江西网络公司,成立于2006年以来,一直专业从事网站建设、APP开发、微信开发等服务,为广大用户朋友提供各种技术方面的服务,帮助客户通过互联网这个大平台赢得利益。如果您有需要公司服务的地方,我们将随时为您效劳!
易速网站优化公司 » 如何实现关闭浏览器时弹出“确定关闭页面”的效果?



