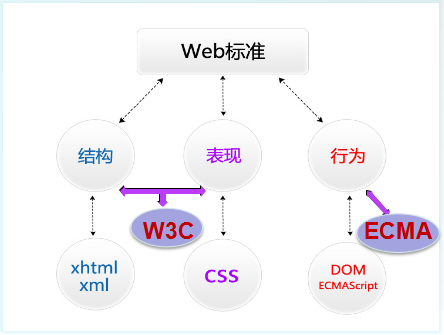
Web标准是由一系列规范组成,由于web设计越来越趋向于整体化和结构化,此前的web标准也变为由三大部分组成的标准集:结构(structure)、表现(presentation)和行为(behavior)。
1.结构
(1)HTML一超文本标记语言
HTML是网页的基本描述语言,设计HTML语言的目的是为了能把存放在一台计算机中的中文和图形与另外一台计算机中的文本或图形方便地联系起来,形成一个有机的整体,不用考虑具体信息是在当前计算机上还是在网络的其他计算机上。这样,只要使用鼠标在某一文档中选取一个图标, internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台计算机中。

HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格和接等。HTML的结构包括头部(head)和主体(body)两大部分。头部用于描述浏览器所需的信息,主体用于描述所要说明的具体内容。
(2)XML—可扩展标记语言
XML来源于( Standard Generalized Markup Language,标准通用标记语言),但XML是种能定义其他语言的语言,即可扩展。XML的最初设计目的是弥补HTML的不足,以强大的扩展性满足网络信息发布的需要,后来逐渐用于网络数据的转换和描述
(3) XHTML—可扩展超文本标记语言
XML虽然数据转换能力强大,完全可以替代HTML,但要想成千上万已有的站点都直接采用XML还为时过早。因此,在HTML4.0的基础上,用XML的规则对其进行扩展,得到了XHTML。简单而言,建立XHML的目的就是实现HTML向XML的过渡。
XHTML的英文全称为 The Extensible HyperText Markup Language,在2000年年底,国际W3C组织布发行了XHML1.0版本,这是一种在HTML40基础上优化和改进的新语言,目的是基于XML应用。
2.表现
表现技术用于对已被结构化的信息进行显示上的控制,包含版式、颜色和大小等形式控制。用于表的Web标准技术主要是CSs层叠样式表。
CSS(Cascading Style Sheets)目前遵循的标准是W3C于1998年5月12日发布的CSs2。W3C创建CSS标准的目的是希望CSS来描述整个页面的布局设计,与HTML所附着的结构分开。使用CSs布局与 XHTML所描述的信息结构相结合能帮助设计师分离外观与结构,使站点的构建及维护更加容易。
3.行为
行为是指对整个文档内部的一个模型定义及交互行为的编写,用于编写用户可进行交互式操作的文档。表现行为的Web标准技术主要有以下两种:
(1)DOM—文档对象模型
根据W3CDOM规范,DOM( Document Object Model)是一种W3C颁布的标准,用于对结构化文档建立对象模型,从而使得用户可以通过程序语言(包括脚本)来控制其内部结构。简单来说,DOM解决了 Netscape的JavaScript和Micros的 Scrip之间的冲突,给予Web设计师和开发者一个标准的方法,让他们来访问站点中的数据、脚本和表现对象
(2) ECMAScript
ECMAScript是ECMA由( European Computer Manufacturers Association)制定的标准脚本语言,目前遵循的是 ECMAScript262标准。





