android:layout_weight属性告诉LinearLayout如何布置安排子组件。我们已经为两个组件设置了同样的值,但这并不意味着它们在屏幕上占据同样的宽度。在决定子组件视图的宽度时,
LinearLayout使用的是layout_width与layout_weight参数的混合值。
LinearLayout是分两个步骤来设置视图宽度的。
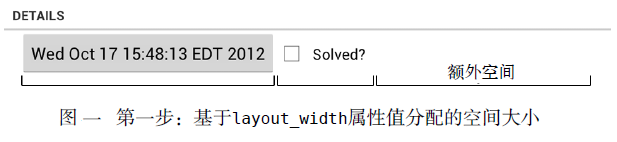
第一步,LinearLayout查看layout_width属性值(竖直方位则查看layout_height属性值)。Button和CheckBox组件的layout_width属性值都设置为wrap_content,因此它们获得的
空间大小仅够绘制自身,如图一所示。
(在预览界面,很难看出layout_weight是如何工作的,因为按钮显示内容不是布局的一部分。图一展示了按钮组件在已经显示了日期的情况下,LinearLayout布局的显示效果。)

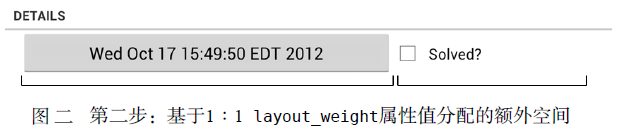
第二步,LinearLayout依据layout_weight属性值进行额外的空间分配,如图二所示。
第二步,LinearLayout依据layout_weight属性值进行额外的空间分配,如图二所示。

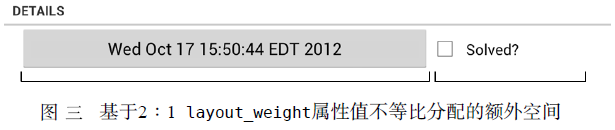
在布局中,Button和CheckBox组件拥有相同的layout_weight属性值,因此它们均分了同样大小的额外空间。若将Button组件的weight值设置为2,那么它将获得2/3的额外空间,CheckBox组件则获得剩余的1/3,如图三所示。
在布局中,Button和CheckBox组件拥有相同的layout_weight属性值,因此它们均分了同
样大小的额外空间。若将Button组件的weight值设置为2,那么它将获得2/3的额外空间,CheckBox
组件则获得剩余的1/3,如图三所示。

weight设置值也可以是浮点数。对于weight设置值,开发者有着各自的使用习惯。在fragment_crime.xml中,我们使用的是一种cocktail recipe式的weight设置风格。另一种常见的设定方式是各组件属性值加起来等于1.0或100。这样,上个例子中按钮组件的weight值则应该是0.66或66。
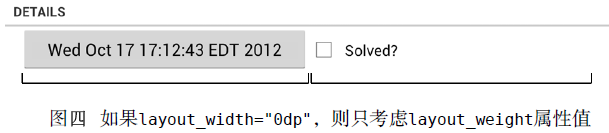
如果想让LinearLayout分配完全相同的宽度给各自的视图,该如何处理呢?很简单,只需设置各组件的layout_width 属性值为0dp 以避开第一步的空间分配就可以了。这样LinearLayout就会只考虑使用layout_weight属性值来完成所需的空间分配,如图四所示。
weight设置值也可以是浮点数。对于weight设置值,开发者有着各自的使用习惯。在
fragment_crime.xml中,我们使用的是一种cocktail recipe式的weight设置风格。另一种常见的设
定方式是各组件属性值加起来等于1.0或100。这样,上个例子中按钮组件的weight值则应该是0.66
或66。
如果想让LinearLayout分配完全相同的宽度给各自的视图,该如何处理呢?很简单,只需
设置各组件的layout_width 属性值为0dp 以避开第一步的空间分配就可以了。这样
LinearLayout就会只考虑使用layout_weight属性值来完成所需的空间分配,如图四所示。

了解更多南昌APP开发、网站建设、微信开发等方面的资讯,欢迎来电咨询易速网络,十多年丰富建站经验,值得信赖!
了解更多南昌APP开发、网站建设、微信开发等方面的资讯,欢迎来电咨询易速网络,十多年丰富建站经验,值得信赖!
易速网站优化公司 » android:layout_weight 属性的工作原理




